Alternative Text
The basic premise of alternative text is to make it so all users can read the same information and have the same interactions with a Web page, regardless of whether or not they can see the images. Alternative text is often used by visually disabled users with screen reading software, where the description of an image is read to the user in place of the image. Alternative text can take a couple of different forms.
If you don’t know what to write for your alt text, think of the function that the image plays within the page and make that your alt text. What were you hoping to convey visually to users with that image? Make that your alt text.
Alternative text stored in the alt attribute
Text can be stored in the alt attribute of the image tag. These are brief descriptions that tell the function this image plays in the page or the information this image is trying to convey.
Source Code
<a href="#"><img src="images/email-deleted.png" alt="Warning, all of your email is about to be deleted!"></a>

An empty string stored in the alt attribute
If an image is used simply for decoration and provides no substantive meaning to the page, the alt attribute can be set to the empty string. alt=”” This tells screen readers to skip this image. Leaving off the alt attribute altogether is not correct.
Source Code
<img src="images/divider.jpg" alt="">
![]()
A contextual description
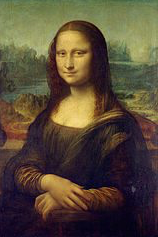
Sometimes the function or the information an image is conveying is already present within the text of the page surrounding the image. For example, an image of the Mona Lisa with an accompanying paragraph describing the Mona Lisa would not require a lengthy alt attribute since the information is already present within the context on the page. In this case, the alt attribute could be something simple like “Mona Lisa.” That way the screen reader user knows the image is present and knows what it is, and they will be able to discern the information it is conveying from the context.
Note, the image and text from this example are used from the Wikipedia entry on the Mona Lisa.
Source Code
<img src="images/mona-lisa.jpg" alt="Mona Lisa"> <p>The Mona Lisa is a half-length portrait of a woman by the Italian artist Leonardo da Vinci, which has been acclaimed as "the best known, the most visited, the most written about, the most sung about, the most parodied work of art in the world." The painting, thought to be a portrait of Lisa Gherardini, the wife of Francesco del Giocondo, is in oil on a poplar panel, and is believed to have been painted between 1503 and 1506.</p>

The Mona Lisa is a half-length portrait of a woman by the Italian artist Leonardo da Vinci, which has been acclaimed as “the best known, the most visited, the most written about, the most sung about, the most parodied work of art in the world.” The painting, thought to be a portrait of Lisa Gherardini, the wife of Francesco del Giocondo, is in oil on a poplar panel, and is believed to have been painted between 1503 and 1506.
A linked image with appropriate alt text.
In this case, screen readers will announce the alt attribute to the user.
Source Code
<a href="#"><img src="images/get-help.jpg" alt="Get Help"></a>
Implementation
![]()
A button image with appropriate alt text.
Images used as buttons need to have alternative text too, just like linked images.
Source Code
<input type="image" name="submitbutton" src="images/submit-this-form-button.jpg" alt="Submit this form" />
Further Reading
- WebAIM’s Tutorial on Appropriate Use of Alternative Text
- WebAIM’s Tutorial on Creating Accessible Images
