WordPress Accessibility Helper
The NC State Accessibility Helper is a WordPress accessibility testing plugin using the aXe Accessibility Testing Engine by Deque Systems. The Accessibility Helper plugin is a joint project with the OIT Design & Web Services team.
About the Accessibility Helper
The Accessibility Helper allows users to check their WordPress pages at any time. This tool provides accessibility feedback in-context. To do so, it utilizes the 61 testing rules from aXe as well as a few custom NC State rules. The rules are broken down into the following categories:
- Info (custom NC State rules)
- Minor
- Moderate
- Serious
- Critical
The goal of the plugin is to make accessibility testing a part of the content creation process. Content creators have an opportunity to fix potential errors before publishing or updating their content.
About aXe by Deque
The aXe Accessibility Engine is an open source rules library for accessibility testing. The aXe rules library contains accessibility rules. aXe classifies each accessibility violation into one of the following categories: minor, moderate, serious or critical.
Benefits to Using aXe
aXe is an open source JavaScript testing engine, is well-documented, and provides useful and actionable feedback when it detects an issue. In addition, Deque Systems’ project goals for aXe includes a zero false-positive rate.
Custom Rules
Many of the custom NC State rules are designed to generate deliberate false positives. These custom rules are intended to highlight areas that a human content creator should look at more closely.
For example, aXe can detect whether alternative text is present, but cannot detect whether the alt text provided is meaningful or describes the image well. A custom NC State test will highlight an image that has alt text and remind the user to double-check the alt text and verify that it i meaningful and useful.
These deliberate false positive rules have been categorized as “Info,” separate from the aXe impact categories.
Installing the Accessibility Helper
At NC State
We are in the process of inviting a handful of campus units to become early adopters, in anticipation of a broader campus roll-out. For more information about campus roll-out of the Accessibility Helper plugin, please contact accessibility@ncsu.edu.
Beyond those invited early adopters, the plugin is available to any campus WordPress administrator via Cthulhu by ITECS. To use the plugin:
- In your Cthulhu settings (Dashboard > Settings > Cthulhu Settings), make sure the OIT plugin repository is active. If it is not, you can add the OIT repository with the URL
https://www.webtools.ncsu.edu/wp-updates/pkg/oit. No access key is required. - Go to Dashboard > Plugins > Add Plugin, and search for “NC State Accessibility Helper.”
- Install and activate the plugin.
Please be aware that the plugin is still under development. Any bug reports or feature requests are welcome, and should be submitted via the Accessibility Helper Feedback form.
Elsewhere
For non-NC State users, the Accessibility Helper plugin is available in a public GitHub repository. If installed using the GitHub Updater plugin by Andy Fragen, you should receive notifications about future updates to the Accessibility Helper.
Please note that the plugin is being supported and maintained for campus use only. We will respond to GitHub issues for bug reports and feature requests only as time allows. Web developers interested in contributing to the plugin are encouraged to do so via GitHub.
How To Use
Editing a Post or Page
The Accessibility Helper makes the following changes to the WordPress post/page editing view:
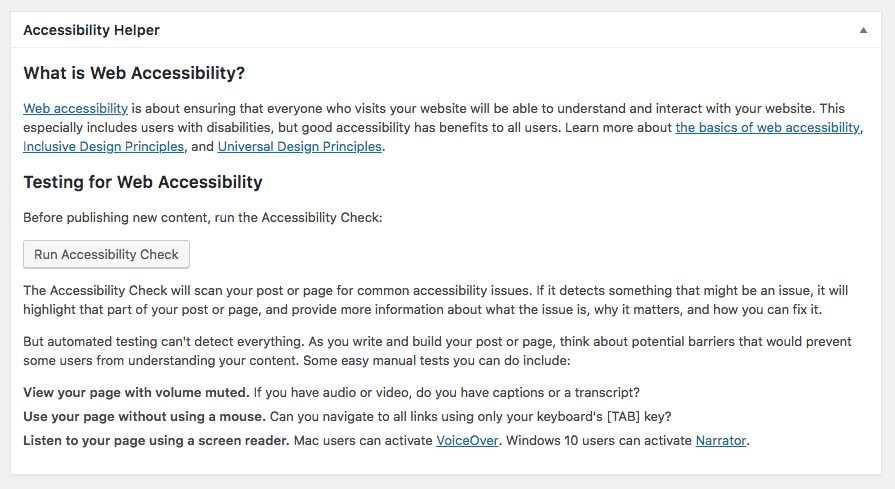
- Adds a meta box titled “Accessibility Helper” beneath the content editor. This meta box includes general information about web accessibility, a description of what the plugin does, and suggestions for simple manual testing to try alongside the automated testing.
 The “Accessibility Helper” meta box appears beneath the post editor.
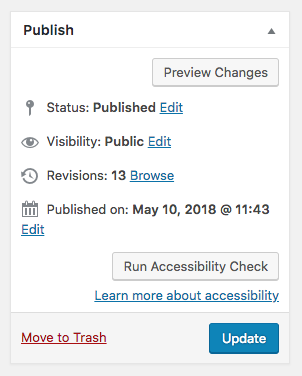
The “Accessibility Helper” meta box appears beneath the post editor. - Adds a “Run Accessibility Check” button in both the “Accessibility Helper” meta box and the “Publish” meta box. This button opens an annotated preview of the post that highlights detected accessibility issues.
 The “Run Accessibility Check” button is placed just above the Publish/Update button, helping make accessibility testing visible and part of the content creation workflow.
The “Run Accessibility Check” button is placed just above the Publish/Update button, helping make accessibility testing visible and part of the content creation workflow.
Note: In the new Gutenberg editor, the “Accessibility Helper” meta box appears as expected, and the “Run Accessibility Check” button in that meta box still works as expected. We have not yet decided where to place the “Run Accessibility Check” button near the Publish/Update and Preview buttons, but hope make that decision as we prepare for Gutenberg in summer 2018.
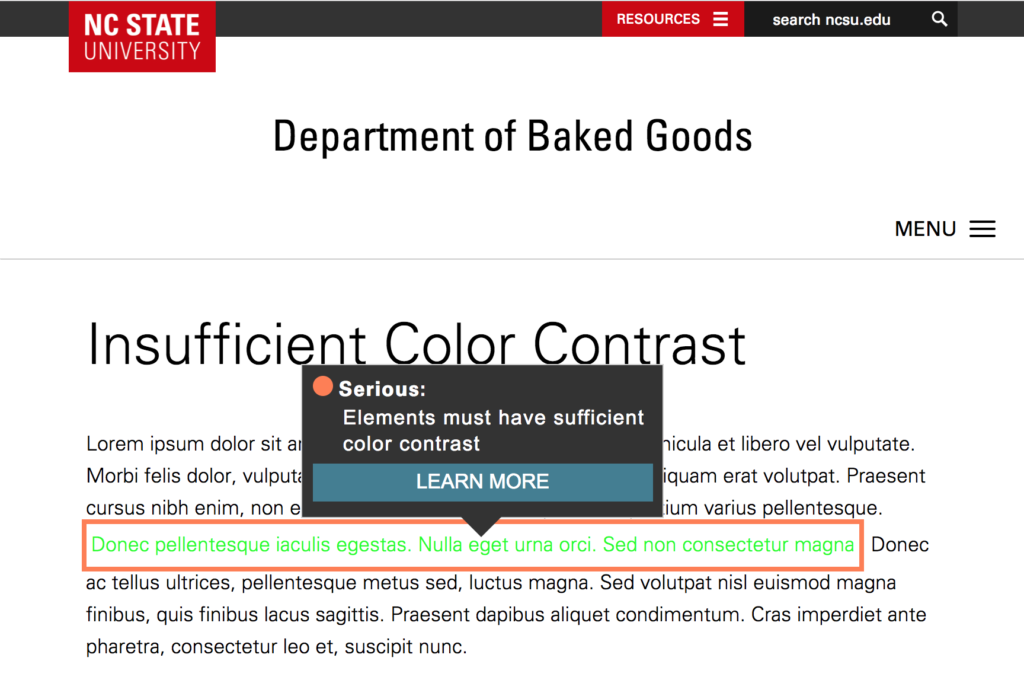
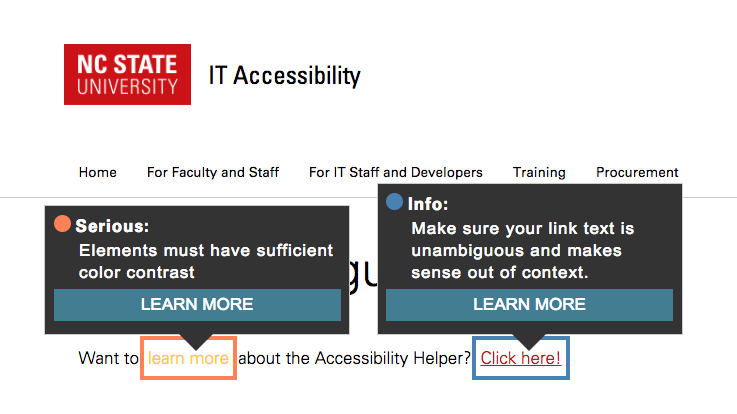
Viewing the Annotated Preview
When a potential accessibility issue is detected, the issue is highlighted and an annotation is generated. The annotation indicates the impact rating of the issue (Info, Minor, Moderate, Serious, and Critical) and provides a brief summary of the issue.

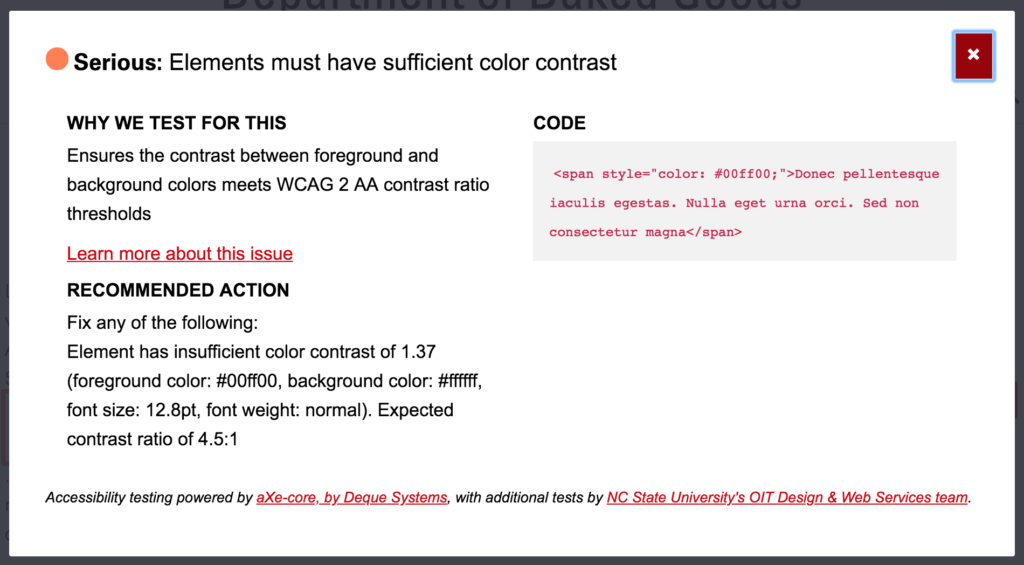
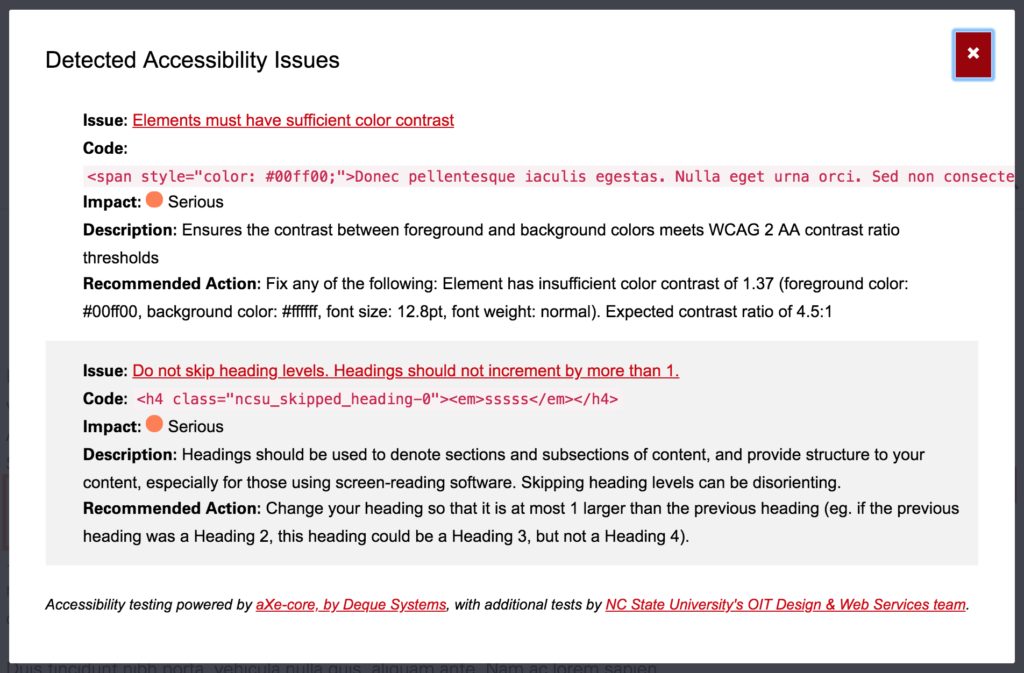
A “Learn More” button opens a modal with additional information about the detected issue, including:
- A longer description of the issue.
- A link to documentation. (aXe rules default to documentation at Deque University.)
- A recommended action to resolve the issue.
- The relevant section of HTML where the issue was detected.

In addition to viewing the detected issues individually, you can generate a summary view by clicking the “Accessibility Report” button added to the WordPress toolbar. This opens a modal containing all of the detected issues in a list. The “Accessibility Report” is particularly useful on pages with many detected issues, in which the annotations frequently overlap.

Settings and Customization
Customization options are available to WordPress administrators under Dashboard > Settings > Accessibility Helper.
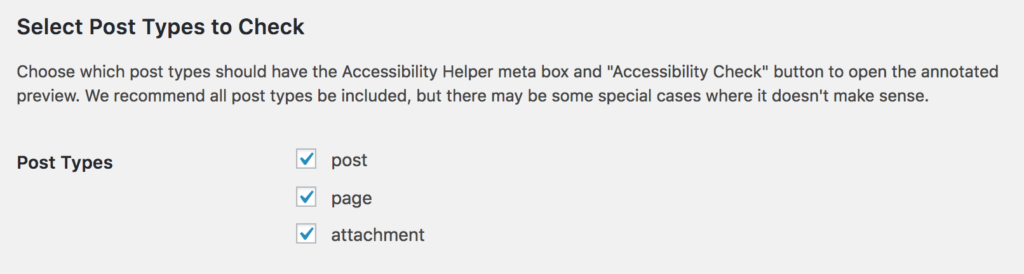
Post Types
Select which post types should have the “Accessibility Helper” meta box and “Run Accessibility Check” button. Only public post types are available. (That is, post types like post, page, and public custom post types can use the Accessibility Helper. But internal-to-WordPress post types like revision, nav_menu_item, and custom_css cannot.)
By default, all public post types have the Accessibility Helper enabled.

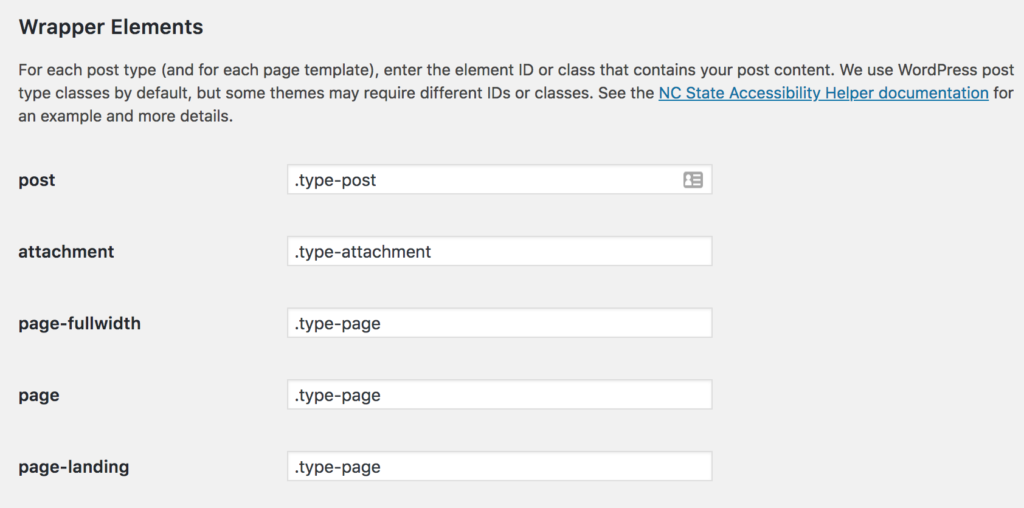
Wrapper Elements
The Accessibility Helper plugin is imagined as a tool for helping content creators make their posts and pages. With that in mind, we decided early on to try to exclude any issues that a content creator can’t fix. If a content creator can’t fix it using the post or page editor—eg. a theme header or footer issue—then providing that feedback is a distraction and not something the content creator needs to know about.
When initializing aXe, we want to set the testing context to be a wrapper element containing the post content. By default, the plugin expects the theme to be using the post_class() function on a wrapper element, and sets the testing context as:
.type-post.type-page.type-[custom post type slug]
While this matches the default WordPress themes and many other common themes, not all themes follow this convention for all post types or page templates.
When configuring the Accessibility Helper for your website and your theme, you can enter a CSS ID or class for the proper wrapper element for each custom post type and page template.

Custom Configuration File
By uploading a custom configuration file, you can customize the feedback your users receive and toggle each testing rule on or off. Your configuration changes should be in a JSON-style data structure, but saved as a .txt filetype (which WordPress allows you to upload by default).
You can customize any of the feedback provided by either the aXe testing rules or the custom NC State rules.
- The impact category (Info, Minor, Moderate, Serious, Critical) corresponds with the
impactattribute. - The issue summary (appears in the annotation) corresponds with the
helpattribute. - The “Why We Test For This” description corresponds with the
descriptionattribute. - The URL for the documentation link corresponds with the
helpUrlattribute. - The “Recommended Action” steps correspond with the
failureSummaryattribute. - The
enabledattribute acceptstrueorfalseto toggle a rule on or off.
Example
Suppose you want to:
- Disable the aXe
color-contrasttesting rule - Change the text feedback and documentation link for the
ncsu_ambiguous_linkrule.
Your configuration file would be:
{
"color-contrast" : {
"enabled" : false
},
"ncsu_ambiguous_link" : {
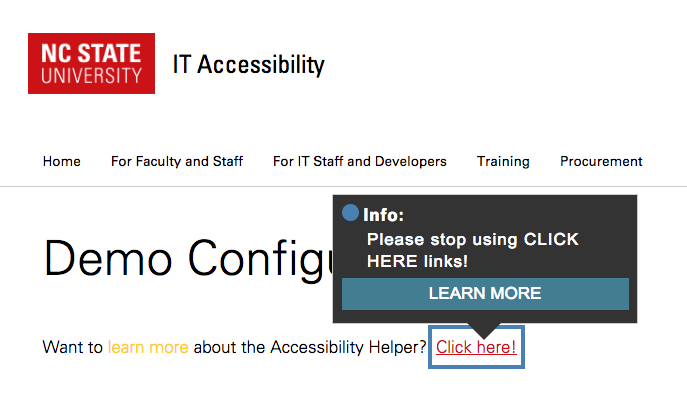
"help" : "Please stop using CLICK HERE links!",
"description" : "Seriously, CLICK HERE links are awful. Stop using them. They're bad usability for everyone.",
"helpUrl" : "http://accessibility.psu.edu/linktext/",
"failureSummary" : "Go back right now and rewrite that link. It's not that hard. Just rephrase your sentence and you'll be fine."
}
}
You can download this demo configuration file to try it yourself.


Contact Us
Please send any feedback or questions to accessibility@ncsu.edu.
